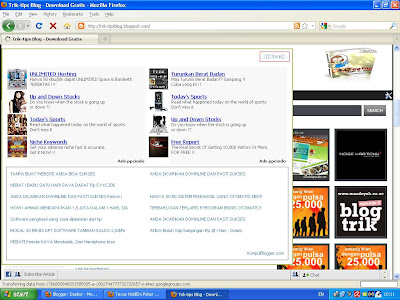
Nah, ane bagi" lagi nih.. Objek
melayang atau sering juga di sebut dengan Float Top Bar, sebuah jendela
kecil yang muncul dari atas halaman setiap kali kita mengunjungi
Website atau Blog. Float Top Bar ini biasanya berisi Content Iklan
ataupun sebuah Form SubScribe sehingga pasti terlihat oleh pengunjung
Website atau Blog kita. Untuk membuat Iklan melayang seperti ini
sangatlah mudah, hanya dengan beberapa langkah, maka Iklan Melayang
tersebut sudah bisa terpasang pada Website atau Blog Anda.

Oke, berikut ini adalah langkah-langkah pembuatannya :
- Login Ke Blogger.com dengan Akun anda masing-masing Pastinya
- Masuk ke Tab Tata Letak
- Pilih Elemen Halaman
- Tambah Gadget Pilih HTML / JAVASCRIPT
- Dan copy kode di bawah ini kedalamnya yah
6. Simpan<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCE3-4Qi32mLxAg4RhQECltWNzLwwwWV1sIPkGR52qiySDdGLb72BFQDn24ZVVj9cwRuuj3lLk8ikIUtfJ93d1kkuIS4bpVdVS_uiyKIcZwA_VP75d0zT2Gv6OXMpCDaKNHiDKpcFWPWY/s1600-h/Widget.JPG"><img style="margin: 0px auto 10px; display: block; text-align: center; cursor: pointer; width: 400px; height: 300px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCE3-4Qi32mLxAg4RhQECltWNzLwwwWV1sIPkGR52qiySDdGLb72BFQDn24ZVVj9cwRuuj3lLk8ikIUtfJ93d1kkuIS4bpVdVS_uiyKIcZwA_VP75d0zT2Gv6OXMpCDaKNHiDKpcFWPWY/s400/Widget.JPG" alt="" id="BLOGGER_PHOTO_ID_5433478876639914642" border="0" /></a>
<style type="text/css">#gb{position:fixed;top:10px;z-index:+1000;}* html #gb{position:relative;}.gbcontent{float:right;border:2px solid #A5BD51;background:#ffffff;padding:10px;}</style><script type="text/javascript">function showHideGB(){var gb = document.getElementById("gb");var w = gb.offsetWidth;gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);gb.opened = !gb.opened;}function moveGB(x0, xf){var gb = document.getElementById("gb");var dx = Math.abs(x0-xf) > 10 ? 5 : 1;var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;gb.style.top = x.toString() + "px";if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}}</script><div id="gb"><div class="gbtab" onclick="showHideGB()"> </div><div class="gbcontent"><div style="text-align:right"><a href="javascript:showHideGB()">.:[Close][Klik 2x]:.</a></div><center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center><script type="text/javascript">var gb = document.getElementById("gb");gb.style.center = (30-gb.offsetWidth).toString() + "px";</script></center></div></div>
Untuk TULISAN YANG BERWARNA MERAH SILAHKAN GANTI DENGAN URL IKLAN ANDA.

Tidak ada komentar:
Posting Komentar